Github+jsDelivr+PicGo,搭建高速稳定免费的个人图床
一、工具介绍
用 markdown 写作,插入图片是不可避免的,图床可以方便地解决这个问题。
1. 图床
- 专门用于存储图片,生成外链,可直接插入到 Markdown 笔记中
- 优点:
- 节省本地服务器空间
- 加快了图片加载速度
- 不用担心图片丢失
- 缺点:
- 部分图床收费,也有不少图床是免费的
- 免费图床面临不稳定、不持久、不安全的风险
图床现状:
- 综上,使用 GitHub 仓库创建一个图床,就是本文重点:稳定+免费!
2. jsDelivr
- jsDelivr 是国外一家优秀的公共 CDN 服务提供商,也是首个「打通中国大陆与海外的免费 CDN 服务」。
CDN(Content Delivery Network),即内容分发网络。
核心理念,就是将内容缓存在终端用户附近
CDN应用广泛,支持多种行业、多种场景内容加速
- 本篇文章只谈及利用 jsDelivr 加速 Github 仓库的文件,我们可以借此搭建一个高速图床。
3. PicGo
图床工具:自动把本地图片上传到图床,并转换成链接的工具,简化操作,提高创作效率。
PicGo 是一款优秀的图床工具。用 Electron-vue 开发,支持上传七牛云,又拍云,腾讯云COS,阿里云OSS,SM.MS,imgur,GitHub 7种常用图床。

二、搭建步骤
1. 新建 GitHub 仓库并生成 Token
注册 GitHub 账号,登录。
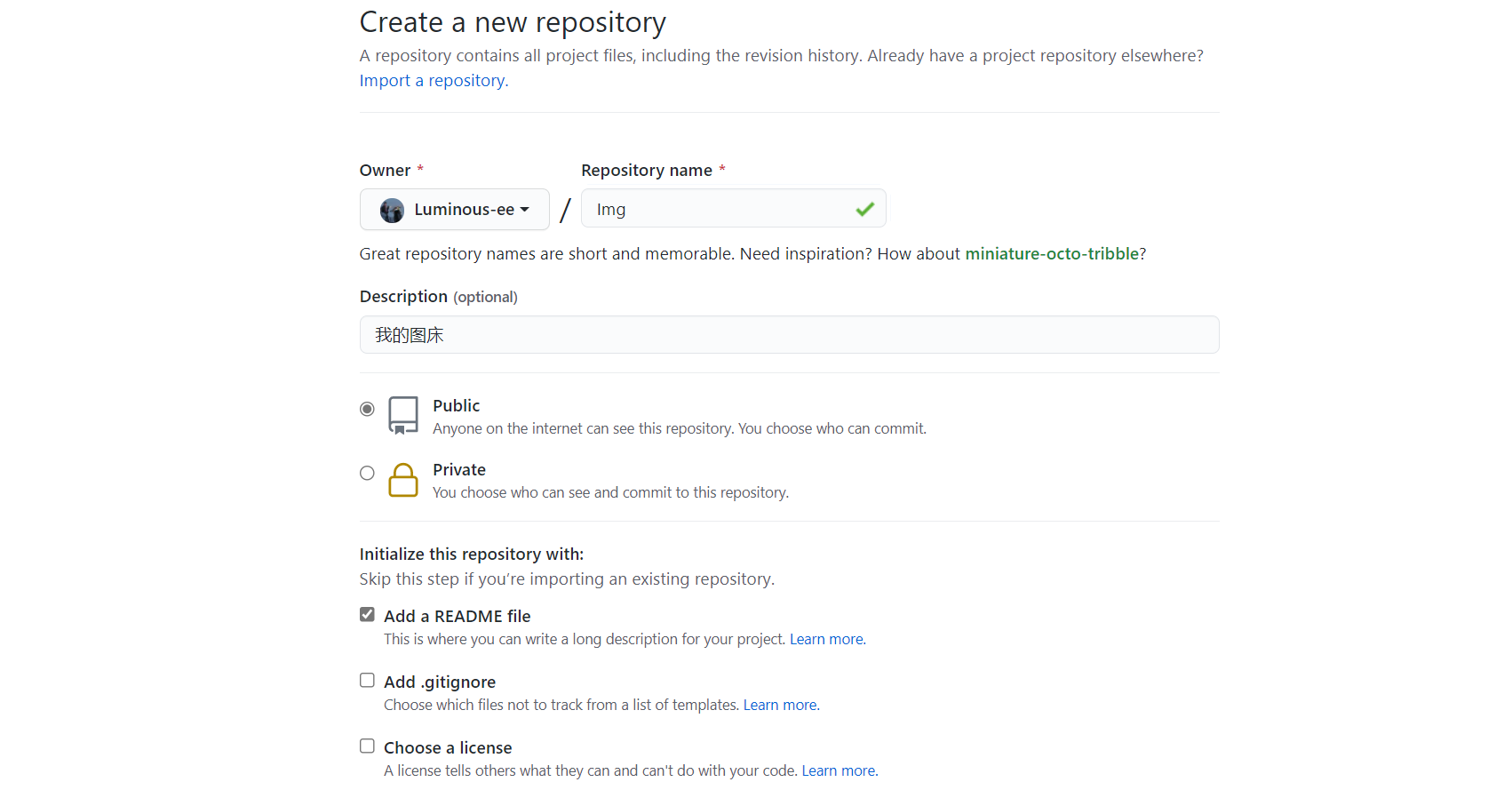
创建一个公开仓库,仓库名随意,如
Img,ImgBed> 下方选择Public
进入账户设置:
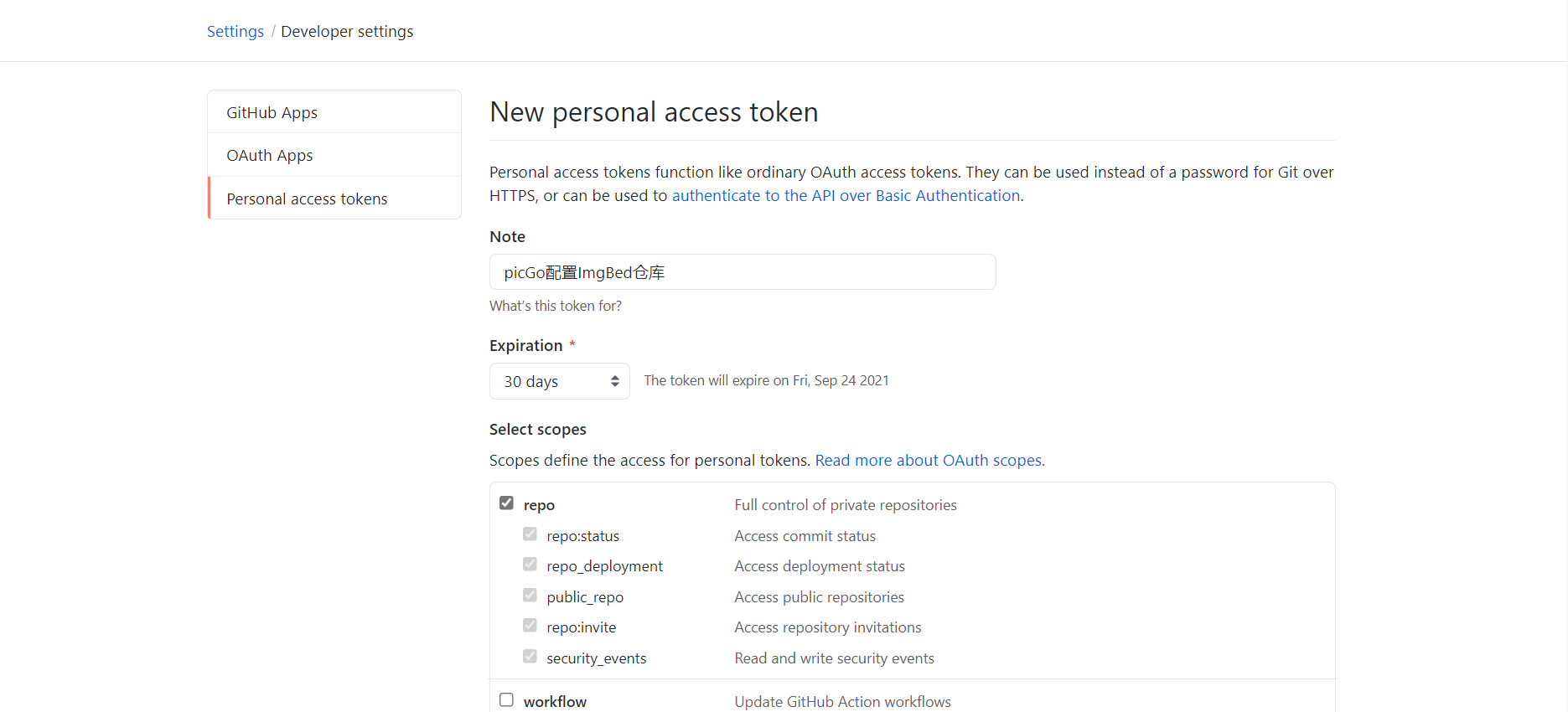
Settings->Developer settings->Personal access tokens->生成新的tokenNote做一些描述,勾选上repo的相关权限,即可生成一个 Token。如下图:
注意:生成之后及时将 Token 复制到你的本地,因为一旦关闭网页将不能再看到它。
2. 配置picGo
下载 PicGo
下载地址:https://github.com/Molunerfinn/PicGo/releases
mac 用户选择 .dmg 下载,windwos 选择 .exe下载
详细内容请参考 PicGo 文档:https://picgo.github.io/PicGo-Doc/
配置环境变量
确保你安装了 Node.js, 并且版本 >= 16
PicGo 的配置文件在不同系统里是不一样的:
- Windows:
%APPDATA%\picgo\data.json - Linux:
$XDG_CONFIG_HOME/picgo/data.json或~/.config/picgo/data.json - macOS:
~/Library/Application\ Support/picgo/data.json
例如:
在windows里你可以在:
C:\Users\你的用户名\AppData\Roaming\picgo\data.json找到它。在linux里你可以在:
~/.config/picgo/data.json里找到它。macOS同理。
- Windows:
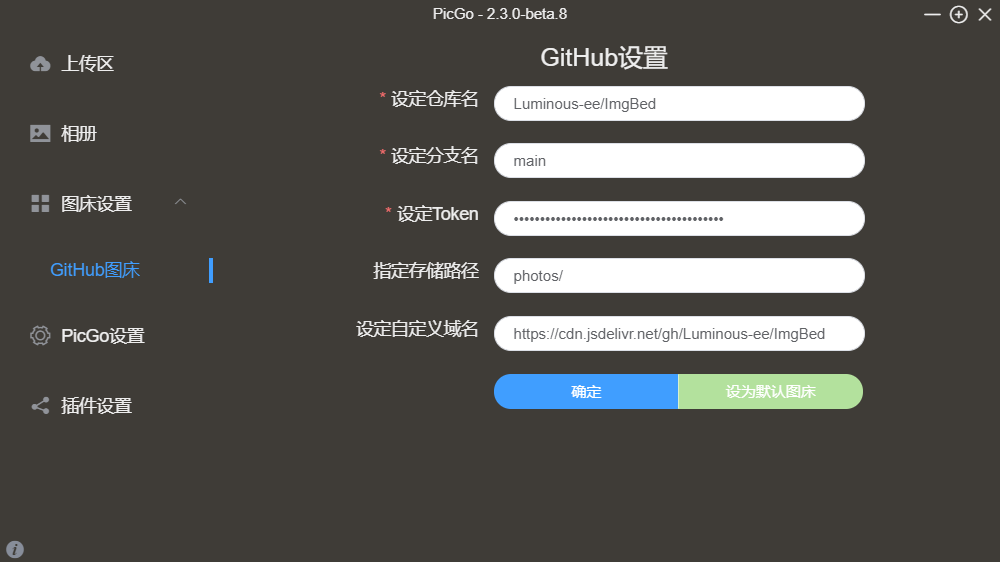
配置picGo
本文仅介绍 PicGo 配置 GitHub 图床,若想配置其它图床,请参考文档:PicGo指南——配置手册——图床区
GitHub 图床:
{ "repo": "", // 仓库名,格式是username/reponame "token": "", // github token "path": "", // 自定义存储路径,比如img/ "customUrl": "", // 自定义域名,注意要加http://或者https:// "branch": "" // 分支名,默认是main }
设定仓库名:
<用户名/图床仓库名>格式设定分支名:
main设定Token:粘贴之前生成的 Token
指定存储路径:如
photos/,会在仓库下自动创建photos/文件夹,图片储存在此文件夹下设定自定义域名:
https://cdn.jsdelivr.net/gh/用户名/图床仓库名比如
https://cdn.jsdelivr.net/gh/Luminous-ee/ImgBed在图片上传后,PicGo会生成图片访问链接
因为我们使用 jsDelivr 加速访问,所以设置为
https://cdn.jsdelivr.net/gh/用户名/图床仓库名格式
三、开始使用
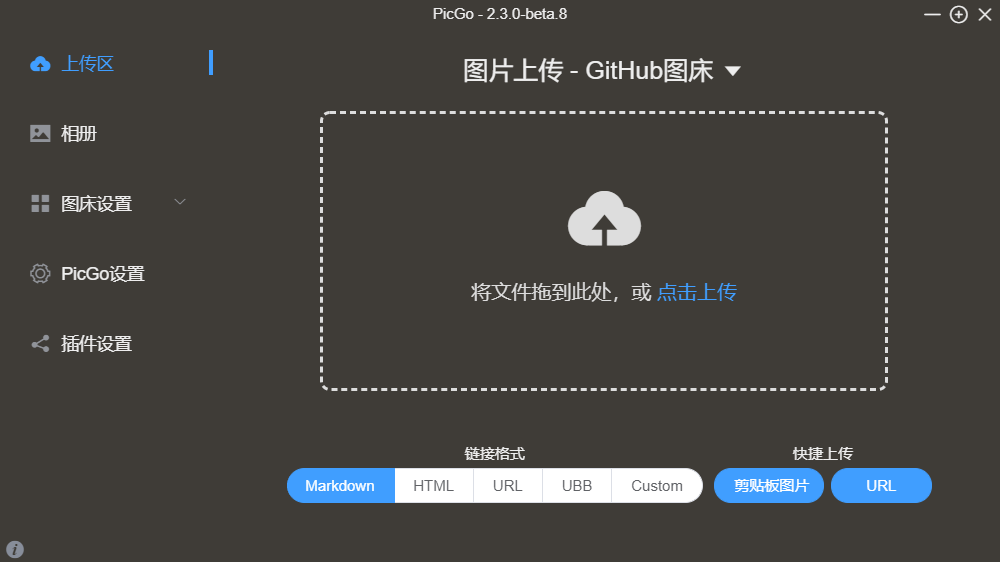
- 拖拽或点击上传图片
- 提示成功上传到 GitHub 仓库
- 复制 Markdown 外链,插入 Markdown 笔记中
快速上手请参考:PicGo指南——快速上手